【功能升级】2016年8月第一周:产品列表组件新增单个产品样式调整 | 按钮组件增加样式优化 | 将信息收集表改为表单管理
作者: 本站编辑 发布时间: 2016-08-04 来源: 本站
大家好,本次版本更新的详细日志如下:
新增需求: 1、产品列表组件设置项中增加单个产品鼠标悬停样式调整功能,可以设置鼠标悬停到单个产品上时背景色、链接文字颜色;
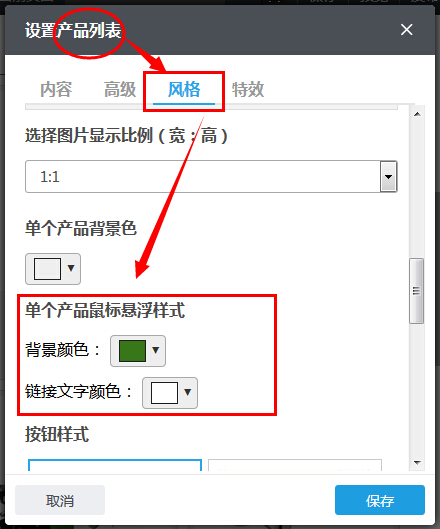
【操作入口】登录网站后台,进入网站编辑,添加/编辑产品列表组件,进入设置项=》高级,通过调整单个产品背景色、鼠标悬浮背景色、鼠标悬浮链接文字颜色实现个性化的展示效果,如下截图所示:

【演示示例】将产品列表调整成灰色,鼠标悬浮时将背景色设置为绿色,链接文字设置为白色,如下截图所示效果:

2、按钮组件增加鼠标悬停动画,实现初始状态下按钮不带图标但是鼠标悬停时动画加载显示按钮图标;
【操作入口】添加/编辑按钮组件,进入组件设置项-》风格中,在鼠标悬浮样式中,将图标动画开启,即可实现按钮初始状态没有图标,鼠标悬停时缓慢展开图标效果:

优化需求:
1、去掉文章列表风格7、风格8、风格10、风格11中定义的文章摘要字段的文字字号,实现用户通过组件的编辑样式可以灵活调整内容区普通文字的大小;
2、将后台“信息收集表”统一改为“表单管理”,因为表单对于业内人士来说已经是专业术语,更容易理解和识别;
3、产品搜索组件的推荐关键词改为链接文字,可以通过组件的编辑样式中的内容区链接文字调整文字颜色;
Bug修复:
1、解决图片组件在手机端单独上传图片后不能自动压缩的问题;