【功能升级】2016年9月第一周:新增数字滚动组件 | 高级导航组件增加图片显示
作者: 本站编辑 发布时间: 2016-09-08 来源: 本站
1、新增“数字滚动”组件,支持在页面加载到当前位置时数字不断滚动增加,一直加到最终显示的数字为止静止;
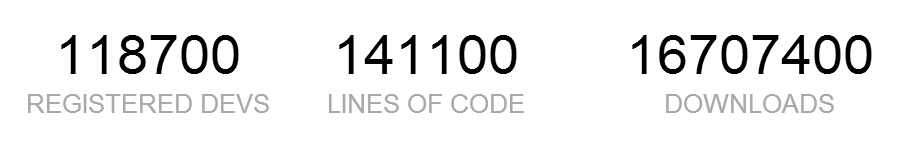
【应用场景】适用于网页上任何需要展示数字的地方,比如用真实的数字展示公司的实力,比如我是一家软件型公司,我可以用如下形式展示:118700 开发者、141100 代码行、16707400 下载量,实现页面的动态交互。
【应用示例】

2、“高级导航”组件支持每个导航上传了导航图片后在导航名称前面显示出来,建议上传导航图片的尺寸为:50*50px,针对主导航、二级导航、三级导航均可以在导航前面增加图片,如下示例所示效果:
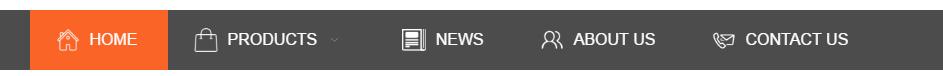
【应用场景-1】在每个主导航上都增加一个图片,如下所示示例效果:

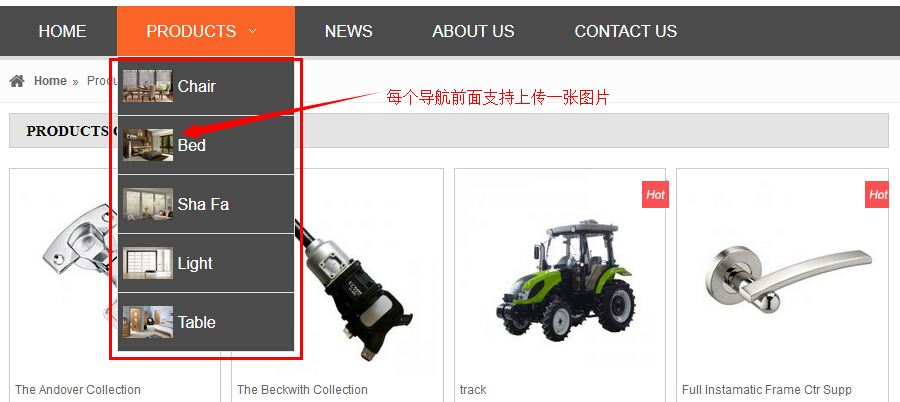
【应用场景-2】在每个二级导航上增加一个图片,如下所示示例效果:

【操作指导】
进入后台页面编辑,找到“高级导航”组件,进入组件设置项,然后点击每个导航的“设置”图标,进入导航设置窗口,然后在需要添加图片的导航上增加“导航图片”,然后保存,即可看到每个导航前面增加了图片,如果默认的图片之间间距太小,可以通过调整导航项的距上和距下的内间距达到好的展示效果,详细组件的操作请参考这个文档:
http://www.leadong.com/id54373.html 优化需求:
1、优化“滚动产品”组件和“滚动图片”组件在手机端的响应式处理:将手机端滚动产品和滚动图片下方的分页小圆点隐藏,避免了在手机端分页变多导致一排小圆点的不美观;
2、优化“快速导航”组件在手机端的交互:增加展开收起菜单时的动画效果;
Bug修复:
1、解决前台下载列表的“更新时间”这一列为空的问题;
2、解决运营罗盘中优质产品、优化文章在小屏电脑下部分字段被遮挡的问题。